 И вновь продолжаем изучать CSS3 с циклом статей CSS3 для начинающих. Сегодня мы разберем создание так называемых боксов с помощью CSS3 без использования изображений. Можно с уверенностью сказать, что боксы которые мы сегодня сделаем прекрасно отображаются во всех браузерах за исключением IE. Поэтому если вы до сих используете Internet Explorer — смените браузер. Итак, перейдем к нашей статье.
И вновь продолжаем изучать CSS3 с циклом статей CSS3 для начинающих. Сегодня мы разберем создание так называемых боксов с помощью CSS3 без использования изображений. Можно с уверенностью сказать, что боксы которые мы сегодня сделаем прекрасно отображаются во всех браузерах за исключением IE. Поэтому если вы до сих используете Internet Explorer — смените браузер. Итак, перейдем к нашей статье.
[adsense]
Посмотреть демо Скачать исходники
Делать мы сегодня будем 16 различных боксов. Материал будет дан кратко: описание бокса, скрин, код css. Если у вас появятся вопросы — задавайте их в комментариях.
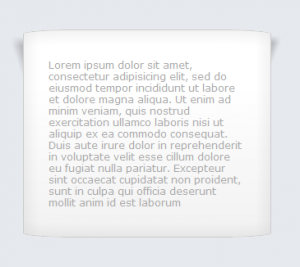
Бокс №1

Самый обычный бокс, имитирующий листок бумаги. Тени расположены в противоположных углах и создают эффект глубины.
/* Зададим общие значения для всех боксов */
.box1 p, .box2 p, .box3 p, .box4 p, .box5 p, .box6 p, .box7 p, .box9 p, .box10 p, .box11 p, .box12 p, .box13 p, .box14 p, .box15 p, .box16 p{
margin: 30px;
color: #aaa;
outline: none;
}
/* здесь мы задаем ширину, высоту, границы, позицию, фоновый цвет, цвет текста и размеры теней */
.box1{
width: 300px;
margin: 40px;
min-height: 200px;
position:relative;
display: inline-block;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 1000%, from(#fff), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0% 0%, #fff, #f3f3f3 10%, #fff);
border: 1px solid #ccc;
-webkit-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
-webkit-border-bottom-right-radius: 6px 50px;
-moz-border-radius-bottomright: 6px 50px;
border-bottom-right-radius:6px 50px;
}
/* В этом псевдо классе мы описываем дизайн тени, расположенной внизу */
.box1:before{
content: '';
width: 50px;
height: 100px;
position:absolute;
bottom:0; right:0;
-webkit-box-shadow: 20px 20px 10px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
z-index:-1;
-webkit-transform: translate(-35px,-40px)
skew(0deg,30deg)
rotate(-25deg);
-moz-transform: translate(-35px,-40px)
skew(0deg,32deg)
rotate(-25deg);
-o-transform: translate(-35px,-40px)
skew(0deg,32deg)
rotate(-25deg);
}
/* Здесь задаем настройки тени, расположенной сверху бокса */
.box1:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-moz-transform: rotate(7deg)
translate(20px,25px)
skew(20deg);
-o-transform: rotate(7deg)
translate(20px,25px)
skew(20deg);
transform: rotate(7deg)
translate(20px,25px)
skew(20deg);
}
Бокс №2

Этот бокс имеет приподнятый нижний правый угол, тень создает глубину, внутренняя тень в данном случае заменена градиентом.
/* Здесь мы задаем параметры второго бокса */
.box2{
margin: 50px;
width: 300px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-moz-border-radius-bottomright: 60px 60px;
border-bottom-right-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
.box2:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow:-2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform:
rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* Здесь создаем тень изгиба */
.box2:after{
content: '';
z-index: -1;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba()0,0,0,0.2;
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
Бокс №3

В третьем боксе мы немного закруглим углы и сделаем тени под верхними углами, что создаст ощущение приподнятого листа бумаги.
/* Опишем третий бокс */
.box3{
margin: 50px;
width: 300px;
padding: 5px 0 ;
position:relative;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
border: 1px solid #ccc;
-webkit-border-radius: 60px 5px;
-moz-border-radius: 60px/5px;
border-radius:60px/5px;
-webkit-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
}
/* Здесь мы задаем левый верхний угол */
.box3:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-moz-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-o-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
}
/* Здесь мы задаем правый верхний угол */
.box3:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-moz-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-o-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
}
Бокс №4

Приятный на внешний вид бокс. Правильно помещенные тени дают ощущение приподнятости листка.
/* Зададим параметры для четвертого бокса */
.box4{
margin: 50px;
min-height: 100px;
width: 300px;
padding: 5px 0 ;
position:relative;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#fff), to(#fff), color-stop(.2, #f2f2f2));
background: -moz-linear-gradient(0% 0% 360deg, #fff, #f2f2f2 20%, #fff );
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
}
/* верхняя правая тень */
.box4:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-moz-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-o-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
}
/* левая верхняя тень */
.box4:after{
content: '';
width: 50px;
height: 50px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
-moz-transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
-o-transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
}
/* нижняя правая тень */
.shr_box4{
width: 100px;
height: 100px;
bottom:0; right:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
}
/* нижняя левая тень */
.shl_box4{
content: '';
width: 100px;
height: 100px;
bottom:0; left:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
-moz-transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
-o-transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
}
Бокс №5

Используя серо-белый градиент мы можем поиграть с тенями и загибами чтобы создать максимально реалистичный бокс.
/* Определение для пятого бокса */
.box5{
margin: 50px;
width: 300px;
padding: 0 0 1px 0;
position:relative;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-webkit-border-bottom-left-radius: 60px 60px;
-moz-border-radius-bottomright: 60px 60px;
-moz-border-radius-bottomleft: 60px 60px;
border-bottom-left-radius:60px 60px;
border-bottom-right-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
/* тень для правого загиба */
.box5:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50% 90deg, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* левый загиб */
.box5:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
/* правый загиб */
.fold_box5{
z-index: -10;
width: 50px;
height: 50px;
position:absolute;
bottom:0; left:0;
-webkit-box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
-moz-transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
-o-transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
}
/* тень для левого загиба */
.fold2_box5{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; left:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 50% 80%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-moz-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-o-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
}
Бокс №6

Добавим небольшую тень сверху. Загиб в правом нижнем углу сделаем так же как и до этого.
/* Шестой бокс */
.box6{
margin: 50px;
width: 300px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-border-top-left-radius: 60px 5px;
-webkit-border-top-right-radius: 60px 5px;
-webkit-border-bottom-right-radius: 60px 60px;
-moz-border-radius-topleft: 60px 5px;
-moz-border-radius-topright: 60px 5px;
-moz-border-radius-bottomright: 60px 60px;
border-top-left-radius: 60px 5px;
border-top-right-radius: 60px 5px;
border-bottom-right-radius: 60px 60px;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
}
/* нижний загиб */
.box6:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* генерируем тень для загиба */
.box6:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
/* тень для правой верхней секции */
.box6_corner_lf{
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-6;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 20px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-moz-transform: rotate(2deg)
translate(20px,20px)
skew(20deg);
-o-transform: rotate(2deg)
translate(20px,20px)
skew(20deg);
transform: rotate(2deg)
translate(20px,20px)
skew(20deg);
}
/* тень для левой верхней секции */
.box6_corner_rt{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-6;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 18px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-moz-transform: rotate(2deg)
translate(-14px,15px)
skew(-20deg);
-o-transform: rotate(2deg)
translate(-14px,15px)
skew(-20deg);
transform: rotate(2deg)
translate(-14px,15px)
skew(-20deg);
}
Бокс №7

Сейчас перейдем на уровень выше. Имитируем липкую ленту, которой наш лист будет приклеен к стене.
/* Седьмой бокс */
.box7{
margin: 50px;
width: 320px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
/* липкая лента сверху слева */
.box7:before{
content: '';
position:absolute;
width: 130px;
height: 30px;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform:translate(-50px,10px)
skew(10deg,10deg)
rotate(-50deg);
-moz-transform:translate(-50px,10px)
skew(10deg,10deg)
rotate(-50deg);
-o-transform:translate(-50px,10px)
skew(10deg,10deg)
rotate(-50deg);
transform:translate(-50px,10px)
skew(10deg,10deg)
rotate(-50deg);
}
/* липкая лента снизу справа */
.box7:after{
content: '';
position:absolute;
right:0;
bottom:0;
width: 130px;
height: 30px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(50px,-20px)
skew(10deg,10deg)
rotate(-50deg);
-moz-transform: translate(50px,-20px)
skew(10deg,10deg)
rotate(-50deg);
-o-transform: translate(50px,-20px)
skew(10deg,10deg)
rotate(-50deg);
transform: translate(50px,-20px)
skew(10deg,10deg)
rotate(-50deg)
}
Бокс №8

А теперь сделаем бокс очень похожий на фото сделанное Полароидом (Polaroid).
/* восьмой бокс */
.box8{
margin: 70px 50px;
width: 300px;
min-height: 250px;
position:relative;
border: 2px solid #ccc;
background: rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0px 1px 12px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 1px 12px rgba(0, 0, 0, 0.1);
box-shadow: 0px 1px 12px rgba(0, 0, 0, 0.1);
}
/* фрейм для изображения */
.box8:before{
content: '';
width: 110%;
left: 0;
height: 125%;
z-index:-1;
position:absolute;
border: 1px solid #ccc;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0 0 90deg, #f3f3f3, #f3f3f3 10%, #fff);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.1);
box-shadow: 0px 0px 12px rgba(0,0,0,0.1);
-webkit-transform: translate(-5%,-5%);
-moz-transform: translate(-5%, -5%);
-o-transform: translate(-5%, -5%);
transform: translate(-5%, -5%);
}
/* фрейм для тени */
.box8:after{
content: '';
width: 100%;
left: 0;
height: 115%;
z-index:-2;
background: none;
position:absolute;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(0,0);
-moz-transform: translate(0,0);
-o-transform: translate(0,0);
transform: translate(0,0);
}
Бокс №9

Теперь добавим прозрачную рамку для нашего девятого бокса.
/* девятый бокс */
.box9{
margin: 70px 50px;
width: 300px;
min-height: 250px;
position:relative;
border: 1px solid rgba(0,0,0,0.1);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius:20px;
background: white;
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,0.3);
box-shadow:0px 0px 5px rgba(0,0,0,0.3);
}
/* рамка */
.box9:before{
content: '';
width: 110%;
left: 0;
height: 111%;
z-index:-1;
position:absolute;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius:20px;
border: 1px solid rgba(0,0,0, 0.1);
background: rgba(0, 0, 0, 0.0);
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
-webkit-transform: translate(-5%,-5%);
-moz-transform: translate(-5%, -5%);
-o-transform: translate(-5%, -5%);
transform: translate(-5%, -5%);
}
/* клейкая лента сверху */
.box9:after{
content: '';
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
}
Бокс №10

В десятом боксе попробуем имитировать несколько листков подложенных под основной. Выглядеть это будет как книга.
/* Десятый бокс */
.box10{
margin: 50px;
width: 320px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background: #fff;
background: -webkit-gradient(linear, 100% 100%, 50% 10%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(100% 50%, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-webkit-border-bottom-right-radius: 60px 5px;
-moz-border-radius-bottomright: 60px 5px;
border-bottom-right-radius: 60px 5px;
}
/* здесь мы создаем имитацию нескольких подложенных листов*/
.box10:before{
content: '';
width: 98%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
-webkit-border-bottom-right-radius: 60px 5px;
-moz-border-radius-bottomright: 60px 5px;
border-bottom-right-radius: 60px 5px;
-webkit-transform: skew(2deg,2deg)
translate(3px,8px);
-moz-transform: skew(2deg,2deg)
translate(3px,8px);
-o-transform: skew(2deg,2deg)
translate(3px,8px);
transform: skew(2deg,2deg)
translate(3px,8px);
}
.box10:after{
content: '';
width: 98%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-webkit-transform: skew(2deg,2deg)
translate(-1px,2px);
-moz-transform: skew(2deg,2deg)
translate(-1px,2px) ;
-o-transform: skew(2deg,2deg)
translate(-1px,2px) ;
transform: skew(2deg,2deg)
translate(-1px,2px) ;
}
Бокс №11

Теперь скомбинируем серо-белый градиент с прозрачной клейкой пленкой, что даст очень красивый эффект.
/* одиннадцатый бокс */
.box11{
margin: 50px;
width: 300px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid white;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-moz-border-radius-bottomright: 60px 60px;
border-bottom-right-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0,0,0,0.2);
box-shadow: -1px 2px 2px rgba(0,0,0,0.2);
}
/* нижний загиб */
.box11:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0,0,0,0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* тень для загиба */
.box11:after{
content: '';
z-index: -1;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 17px rgba(0,0,0,0.2);
box-shadow: 20px 20px 17px rgba(0,0,0,0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
}
/* клейкая пленка сверху */
.box11_tape{
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background:#ccc;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
Бокс №12

Этот бокс мы создадим больше для закрепления понимания. Тут мы объединим загибы, тени, прозрачную клейкую ленту и градиент.
/* двенадцатый бокс*/
.box12{
margin: 50px;
width: 300px;
padding: 0 0 1px 0;
position:relative;
background:#f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-moz-border-radius-bottomright: 60px 60px;
border-bottom-right-radius: 60px 60px;
-webkit-border-bottom-left-radius: 60px 60px;
-moz-border-radius-bottomleft: 60px 60px;
border-bottom-left-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
/* нижний левый загиб */
.box12:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* тень правого загиба */
.box12:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
/* тень левого загиба */
.fold_box12{
z-index: -10;
width: 50px;
height: 50px;
position:absolute;
bottom:0; left:0;
-webkit-box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
-moz-transform: rotate(0deg)
translate(40px,-17px)
skew(-20deg);
-o-transform: rotate(0deg)
translate(40px,-17px)
skew(-20deg);
transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
}
/* нижний левый загиб */
.fold2_box12{
width: 25px;
height: 20px;
z-index:20;
background: white;
position: absolute;
bottom:0; left:0;
background: -webkit-gradient(linear, 0% 20%, 50% 80%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-moz-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-o-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
}
/* клейкая лента сверху */
.box12_tape{
content: '';
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background: #ccc;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
Бокс №13

Сейчас мы сделаем бокс с загибом справа снизу и прикрепим его к стене вертикальными клейкими лентами.
/* тринадцатый бокс */
.box13{
margin: 50px;
width: 300px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-border-top-left-radius: 60px 5px;
-moz-border-radius-topleft:60px 5px;
border-top-left-radius:60px 5px;
-webkit-border-top-right-radius: 60px 5px;
-moz-border-radius-topright:60px 5px;
border-top-right-radius:60px 5px;
-webkit-border-bottom-right-radius: 60px 60px;
-moz-border-radius-bottomright:60px 60px;
border-bottom-right-radius: 60px 60px;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
}
/* нижний загиб */
.box13:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform:
rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* тень для загиба */
.box13:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
/* верхняя левая тень */
.box13_corner_lf{
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-6;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-moz-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-o-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
}
/* верхняя правая тень */
.box13_corner_rt{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-6;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-moz-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-o-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
}
/* клейкая лента слева */
.box13_tape:before{
content: '';
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background:rgba(0,0,0,0.2);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(90deg) skew(0,0) translate(100px,65px);
-moz-transform: rotate(90deg) skew(0,0) translate(100px,65px);
-o-transform: rotate(90deg) skew(0,0) translate(100px,65px);
transform: rotate(90deg) skew(0,0) translate(100px,65px);
}
/* клейкая лента справа */
.box13_tape:after{
content: '';
position:absolute;
top:0; right: 0;
width: 130px;
height: 40px;
background:rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(90deg) skew(0,0) translate(100px,-65px);
-moz-transform: rotate(90deg) skew(0,0) translate(100px,-65px);
-o-transform: rotate(90deg) skew(0,0) translate(100px,-65px);
transform: rotate(90deg) skew(0,0) translate(100px,-65px);
}
Бокс №14

С помощью CSS3 мы можем расположить объект не только вертикально или горизонтально. Мы так же можем повернуть его на любой нужный нам угол. Именно это мы сейчас сделаем с нашей клейкой лентой.
/* четырнадцатый бокс */
.box14{
margin: 50px;
width: 300px;
padding: 5px 0 ;
position:relative;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-border-radius: 60px 5px;
-moz-border-radius: 60px/5px;
border-radius: 60px/5px;
-webkit-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
}
/* верхняя правая тень */
.box14:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-moz-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-o-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
}
/* верхняя левая тень */
.box14:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-moz-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-o-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
}
/* клейкая лента наверху, с поворотом */
.box14_tape{
position:absolute;
top:0; right: 0;
width: 130px;
height: 40px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
-moz-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
-o-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
}
Бокс №15

Сейчас мы имитируем несколько листков прилепленных к стене за левый угол с помощью клейкой ленты.
/* пятнадцатый бокс */
.box15{
margin: 50px;
width: 320px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background:#fff;
background: -webkit-gradient(linear, 100% 100%, 50% 10%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(100% 50% 90deg, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.1);
box-shadow: 1px 1px 4px rgba(0,0,0,0.1);
-webkit-border-bottom-right-radius: 60px 5px;
-moz-border-radius-bottomright: 60px 5px;
border-bottom-right-radius: 60px 5px;
}
/* создаем эффект нескольких листков */
.box15:before{
content: '';
width: 98%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
-webkit-border-bottom-right-radius: 60px 5px;
-moz-border-radius-bottomright: 60px 5px;
border-bottom-right-radius: 60px 5px;
-webkit-transform: skew(2deg,2deg)
translate(3px,8px);
-moz-transform: skew(2deg,2deg)
translate(3px,8px);
-o-transform: skew(2deg,2deg)
translate(3px,8px);
transform: skew(2deg,2deg)
translate(3px,8px);
}
.box15:after{
content: '';
width: 98%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
background: -moz-linear-gradient(0% 0% 360deg, #f3f3f3, #fff, #f6f6f6);
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.1);
box-shadow: 0px 0px 8px rgba(0,0,0,0.1);
-webkit-transform: skew(2deg,2deg)
translate(-1px,2px);
-moz-transform: skew(2deg,2deg)
translate(-1px,2px);
-o-transform: skew(2deg,2deg)
translate(-1px,2px);
transform: skew(2deg,2deg)
translate(-1px,2px);
}
/* клейкая лента сверху слева */
.box15_tape{
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background:rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
-moz-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
-o-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
}
Бокс №16

Конечным боксом будет наш полароид с применением нескольких теней. Так же мы прилепим его к стене с помощью двух полосок клейкой ленты и поэкспериментируем с их прозрачностью.
/* шестнадцатый бокс */
.box16{
margin: 70px 50px;
width: 300px;
min-height: 250px;
position:relative;
border: 2px solid #ccc;
background: rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0px 1px 12px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 1px 12px rgba(0,0,0,0.1);
box-shadow: 0px 1px 12px rgba(0,0,0,0.1);
}
/* фрейм с изображением */
.box16:before{
content: '';
width: 110%;
left: 0;
height: 125%;
z-index:-1;
position:absolute;
border: 1px solid #ccc;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.1);
box-shadow: 0px 0px 12px rgba(0,0,0,0.1);
-webkit-transform: translate(-5%,-5%);
-moz-transform: translate(-5%,-5%);
-o-transform: translate(-5%,-5%);
transform: translate(-5%,-5%);
}
/* фрейм с тенью */
.box16:after{
content: '';
width: 100%;
left: 0;
height: 115%;
z-index:-2;
background: none;
position:absolute;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(0,0);
-moz-transform: translate(0,0);
-o-transform: translate(0,0);
transform: translate(0,0);
}
/* ленты клейкой ленты сверху слева */
.box16_tape{
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background: rgba(0,0,0,0.2);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(-30deg) skew(0,0) translate(-20px,-20px);
-moz-transform: rotate(-30deg) skew(0,0) translate(-20px,-20px);
-o-transform: rotate(-30deg) skew(0,0) translate(-20px,-20px);
transform: rotate(-30deg) skew(0,0) translate(-20px,-20px);
}
.box16_tape:before{
content: '';
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background:rgba(0,0,0,0.2);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(0deg) skew(0,0) translate(-15px,-20px);
-moz-transform: rotate(0deg) skew(0,0) translate(-15px,-20px);
-o-transform: rotate(0deg) skew(0,0) translate(-15px,-20px);
transform: rotate(0deg) skew(0,0) translate(-15px,-20px);
}
Посмотреть демо Скачать исходники
Замечательный у Вас сайт. Очень полезная информация. Добавила в закладки. Спасибо, Вам!