 Сегодня на блоге RusDigi перевод очень интересного мануала по кнопкам на CSS. Материал взят с сайта codrops и представляет из себя результат экспериментов с кнопками и CSS стилями. В первую очередь интересны эффекты анимации применяемые в этих кнопках. Те кнопки, создание которых мы сегодня разберем можно использовать в коммерческих проектах. Они достаточно нестандартны и хорошо выглядят и поэтому будут привлекать внимание посетителей. Иконки, используемые в примерах взяты с сайта http://www.webiconset.com/, а используемый шрифт от студии Just Be Nice.
Сегодня на блоге RusDigi перевод очень интересного мануала по кнопкам на CSS. Материал взят с сайта codrops и представляет из себя результат экспериментов с кнопками и CSS стилями. В первую очередь интересны эффекты анимации применяемые в этих кнопках. Те кнопки, создание которых мы сегодня разберем можно использовать в коммерческих проектах. Они достаточно нестандартны и хорошо выглядят и поэтому будут привлекать внимание посетителей. Иконки, используемые в примерах взяты с сайта http://www.webiconset.com/, а используемый шрифт от студии Just Be Nice.
[adsense]
[info]Имейте ввиду, что большинство примеров будет работать только в современных браузерах поддерживающих CSS3 свойства transition, transform и т.д.[/info]
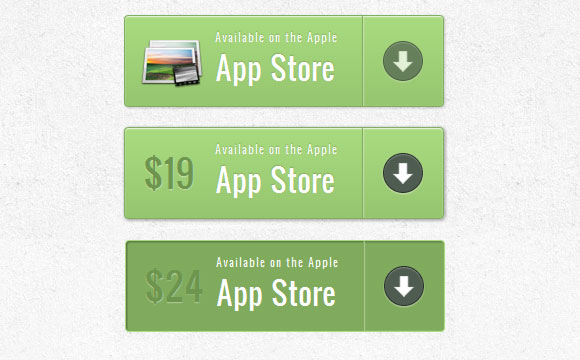
Пример 1

В первом примере мы создадим кнопку, которая будет состоять из нескольких частей: иконка, основной текст, стрелка в правой части и цена, которая будет появляться при наведении курсора мыши на кнопку.
Разметка
Структура кнопки довольно-таки проста: иконка будет изображением, остальные элементы будут в span:
 Available on the Apple App Store
Available on the Apple App Store
CSS
В стилях нам нужно применить правильный эффект с использованием свойства transition. Цена будет невидна. Сделаем мы это с помощью свойства opacity установленного в значение 0. Добавление нескольких теней с помощью свойства box-shadow позволит нам добиться реалистичного эффекта.
.a-btn{
background: linear-gradient(top, #a9db80 0%,#96c56f 100%);
padding-left: 90px;
padding-right: 105px;
height: 90px;
display: inline-block;
position: relative;
border: 1px solid #80ab5d;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2);
border-radius: 4px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: box-shadow 0.3s ease-in-out;
}
.a-btn img{
position: absolute;
left: 15px;
top: 13px;
border: none;
transition: all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position: absolute;
font-size: 36px;
top: 18px;
left: 18px;
color: #6d954e;
opacity: 0;
text-shadow: 0px 1px 1px rgba(255,255,255,0.4);
transition: opacity 0.2s ease-in-out;
}
.a-btn-text{
padding-top: 13px;
display: block;
font-size: 30px;
text-shadow: 0px -1px 1px #80ab5d;
}
.a-btn-text small{
display: block;
font-size: 11px;
letter-spacing: 1px;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 80px;
border-left: 1px solid #80ab5d;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
border: 1px solid rgba(0,0,0,0.5);
background: #4e5c50 url(../images/arrow_down.png) no-repeat center center;
box-shadow:
0px 1px 1px rgba(255,255,255,0.3) inset,
0px 1px 2px rgba(255,255,255,0.5);
transition: all 0.3s ease-in-out;
}
При наведении курсора мыши на кнопку мы покажем цену, скроем иконку и изменим box-shadow.
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
transform: scale(10);
opacity: 0;
}
.a-btn:hover .a-btn-slide-text,
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
Давайте так же зададим стили для активного состояния кнопки, т.е. когда кнопка нажата. Имитируем нажатие кнопки, сделав тень внутренней и увеличим в размере иконку справа:
.a-btn:active {
position:relative;
top:1px;
background:#80ab5d;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #a9db80;
}
.a-btn:active .a-btn-icon-right span{
transform: scale(1.4);
}
Посмотреть демо
Пример 2

Второй пример будет очень похож на предыдущий, за исключением того, что мы добавим немного другие эффекты.
Разметка
Разметка в этом примере будет такая же как и в первом.
CSS
Стили тоже похожи на стили из первого примера. Мы лишь сменим цвета и применим другой эффект при наведении курсора мыши. Цена будет плавно увеличиваться в размерах, с 0 до своего нормального размера. Это создаст эффект вылета цены из глубины. Стрелка справа будет красным цветом.
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
opacity: 0;
}
.a-btn:hover .a-btn-slide-text{
opacity: 1;
transform: scale(1);
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
background-color: #bc3532;
}
Стили для активного состояния кнопки будут примерно такие же как и в предыдущем примере. Мы сменим цвета, и будет поворачивать стрелку при нажатии на кнопку:
.a-btn:active {
position: relative;
top: 1px;
background: #5d81ab;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #80a9da;
}
.a-btn:active .a-btn-icon-right span{
transform: rotate(360deg);
}
Посмотреть демо
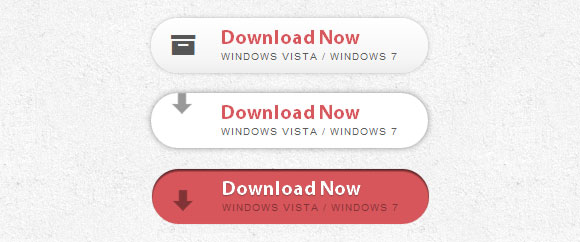
Пример 3

В этом примере мы будем использовать символьный шрифт для создания иконок. Идея состоит в том, чтобы при наведении курсора мыши на кнопку иконка исчезала и показывалась стрелка, которая будет анимироваться.
Разметка
Структура кнопки будет содержать 4 элемента span внутри элемента a. span с классом a-btn-slide-icon будет стрелкой, которая будет двигаться сверху вниз.
Z
Download Now
CSS
Так как мы решили использовать символьный шрифт — нам надо его подключить. Мы так же спрячем стрелку установив значение top в -30px.
@font-face {
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.a-btn{
border-radius: 50px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 74%,rgba(237,237,237,1) 100%);
box-shadow:
0px 0px 7px rgba(0,0,0,0.2),
0px 0px 0px 1px rgba(188,188,188,0.1);
transition: box-shadow 0.3s ease-in-out;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #555;
font-size: 20px;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
position:absolute;
left: 20px;
line-height: 32px;
transition: opacity 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #d7565b;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
.a-btn-slide-icon{
position:absolute;
top:-30px;
width: 22px;
height: 22px;
background: transparent url(../images/arrow_down_black.png) no-repeat top left;
left:20px;
opacity: 0.4;
}
При наведении курсора мыши мы скроем иконку и покажем анимированную стрелку:
.a-btn:hover{
background: #fff;
box-shadow:
0px 0px 9px rgba(0,0,0,0.4),
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:hover .a-btn-symbol{
opacity: 0;
}
.a-btn:hover .a-btn-slide-icon{
-webkit-animation: slideDown 0.9s linear infinite;
}
При нажатии кнопки мы добавим ей внутреннюю тень и сменим цвет на красный:
.a-btn:active{
background: #d7565b;
box-shadow:
0px 2px 2px rgba(0,0,0,0.6) inset,
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:active .a-btn-text{
color: #fff;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
}
.a-btn:active .a-btn-slide-text{
color: rgba(0,0,0,0.4);
text-shadow: none;
}
И в завершении простая анимация с помощью @keyframes для движения стрелки сверху вниз:
@keyframes slideDown {
0% { top: -30px; }
100% { top: 80px;}
}
Посмотреть демо
Пример 4

В последнем примере мы создадим небольшой 3D эффект для кнопки используя свойство box-shadow.
Разметка
Структура кнопки будет состоять из трех элементов span внутри элемента a.
J
Download Now
CSS
Зададим стили для нашего четвертого варианта:
.a-btn{
border-radius: 10px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%);
border: 1px solid #90c6c8;
border-color: #90c6c8 #78bdc0 #65b6ba;
box-shadow:
0px -5px 0px 0px #458a8c,
0 1px 1px #d5d5d5,
0 1px 0 rgba(255,255,255,0.8) inset;
transition: all 0.2s linear;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
font-size: 20px;
position:absolute;
left: 20px;
width: 20px;
text-align: center;
line-height: 32px;
transition: all 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
При наведении курсора мыши на кнопку мы увеличим кнопку и будем вращать иконку:
.a-btn:hover{
transform: scale(1.05);
}
.a-btn:hover .a-btn-symbol{
opacity: 0.5;
transform: rotate(360deg);
}
При нажатии кнопки мы уменьшим ее в размере и немного изменим box-shadow дабы кнопка выглядела нажатой:
.a-btn:active{
transform: scale(0.95);
box-shadow:
0px 0px 0px 1px #458a8c,
0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0.8),
0px 1px 1px 2px #fff;
}
Посмотреть демо
Планируете новогодний корпоратив или вечеринку? Возьмите в аренду фуршетные юбки — юбки скроют ножки столов, и придадут вашему столу опрятный и презентабельный внешний вид.
Взял для своего нового проекта кнопки из примера №3, спасибо!
Руслан подписался на новости твоего блога. Как говорится, чем дальше в лес тем интереснее. Пригодится — однозначно!
Интересные примеры, но демо и исходники не открываются.
демо открывается, а исходников тут и не было
Ну не совсем то и не было, элементарно код страницы демо-сайта открываешь и смотришь (это Ивану) как чего там… кое что поставил, спасибо!